开始使用Hexo吧!
准备好了吗,开始Hexo之旅
Hexo是静态站点生成框架,本地运行编译基于node.js。可直接使用Mackdown语法撰写博文。并且
可以直接将编译好的文件上传githun等代码托管平台提供预览。拥有多样主题提供更换。
准备
开始之前需要做一下以下准备:
- 安装Node.js ,需要用到Node进行编译;
- 安装Git 使用该工具上传到github等平台上;
- 注册GitHub等仓库账号 用于存放项目
开始
找到合适的目录,新建项目文件夹
1 | |
CMD打开该目录,使用npm或者yarn安装Hexo
1 | |
安装成功后,就要开始初始化项目。输入:
1 | |
初始化成功后,需要安装项目的npm包。
1 | |
这里的时候就基本搭建完成了,可以运行hexo s或者hexo serve打开本地服务预览项目了;
基本目录文件简单介绍
- _config.yml
- 网站的配置信息文件,可以在此配置大部分的参数。具体设置参见Hexo配置
- source
- 存放资源的地方;
_posts
存放博客文章的地方
- themes
- 主题文件夹,直接去网上找合适的主题解压到这,然后去_config.yml配置theme:文件夹名即可
主题更换
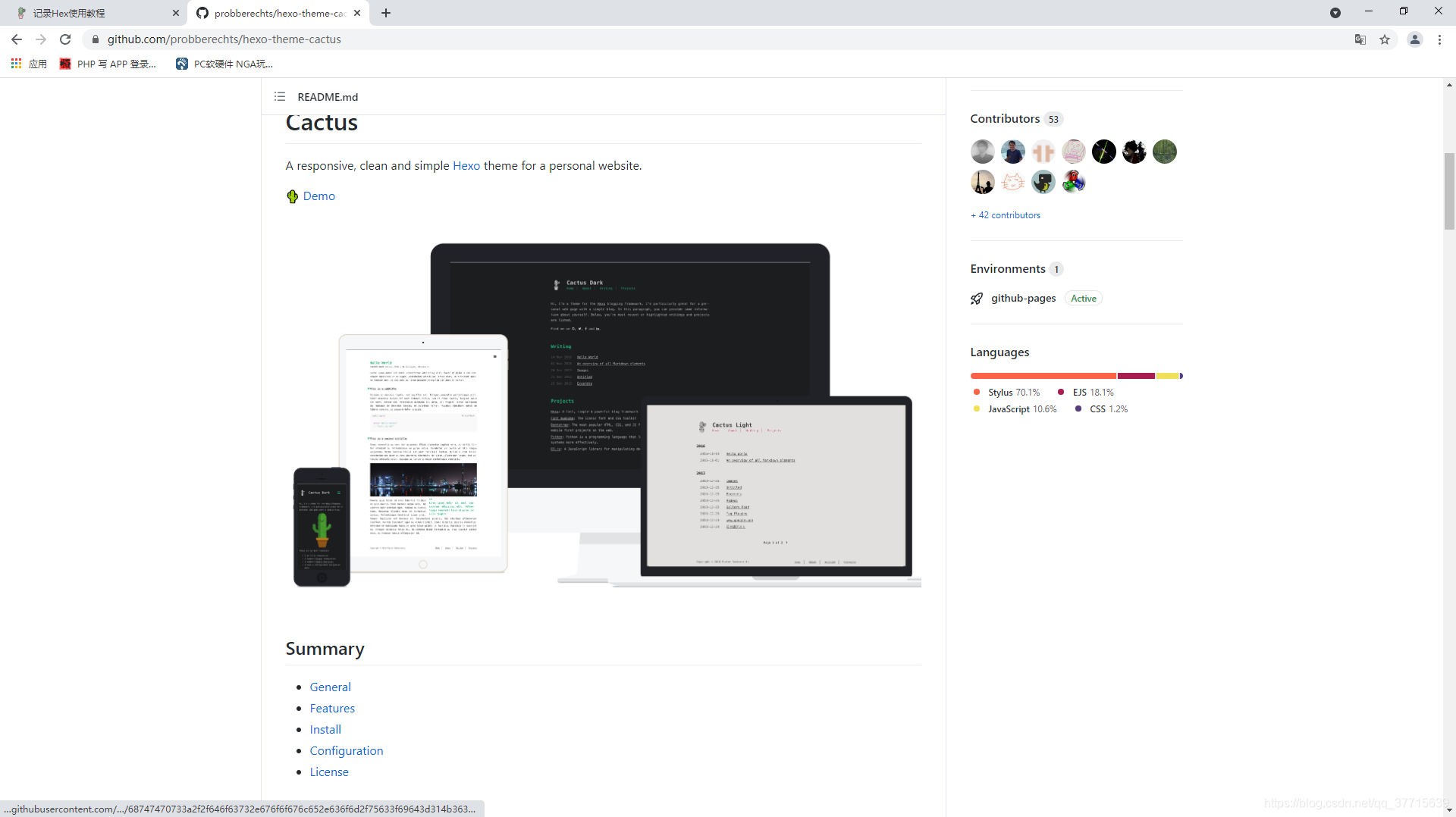
去网上或者Hexo主题查看自己喜欢的主题;

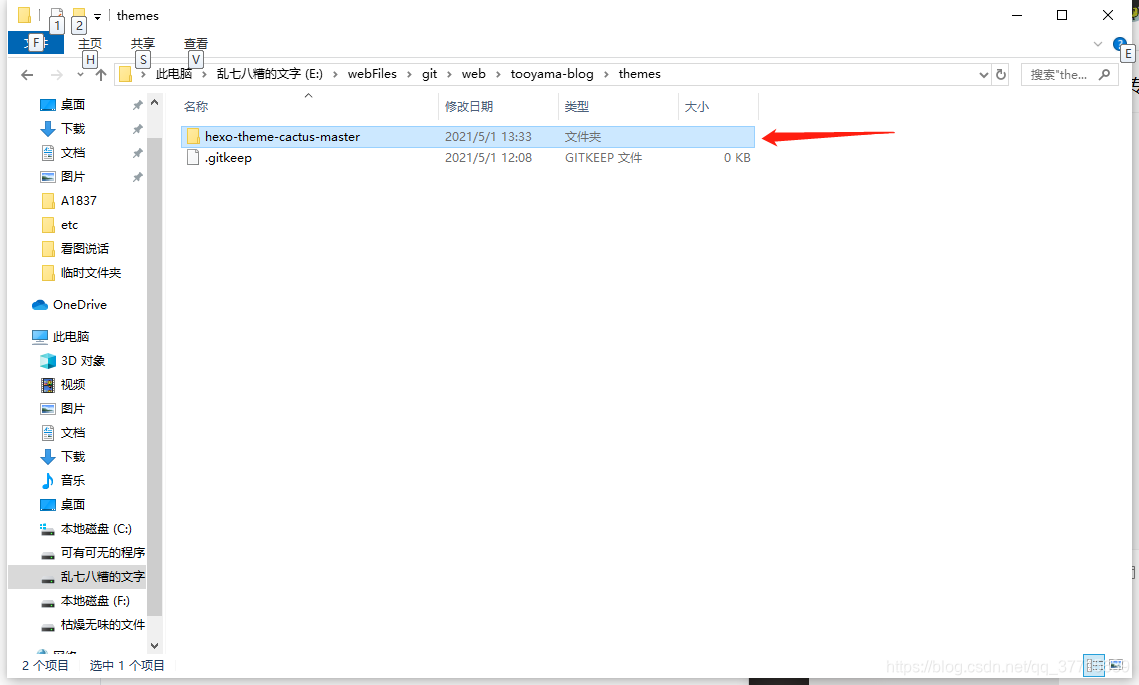
然后下载解压到themes目录下

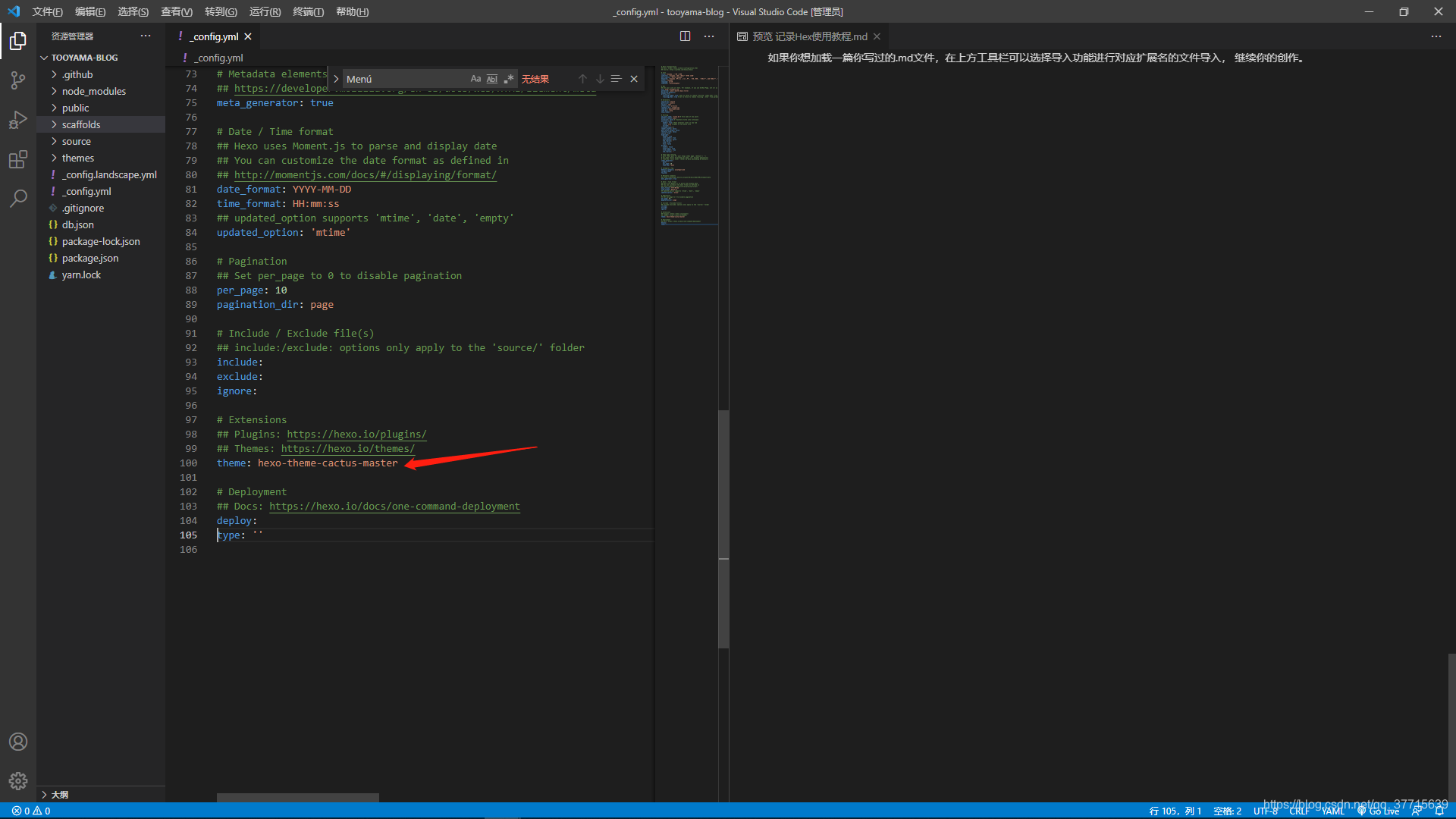
最后修改配置文件 _config.yml 里的 theme 为刚刚解压的目录名称

重启项目,Done!
本博客所有文章除特别声明外,均采用 CC BY-SA 4.0 协议 ,转载请注明出处!